サブスクでないのに中身ほぼPhotoshopな画像編集ソフトAffinity Photo。しかし操作が独特なのは否めません。今回はテキストに縁取りを加えたいときの作業方法を綴っております。たったの2ステップです。ブログや動画のサムネイルを作る時などに使えます。応用で枠を作ることも可能です。ぜひお役立てくださいませ。ではサクッと図解スタート↓
1.カラー選択。
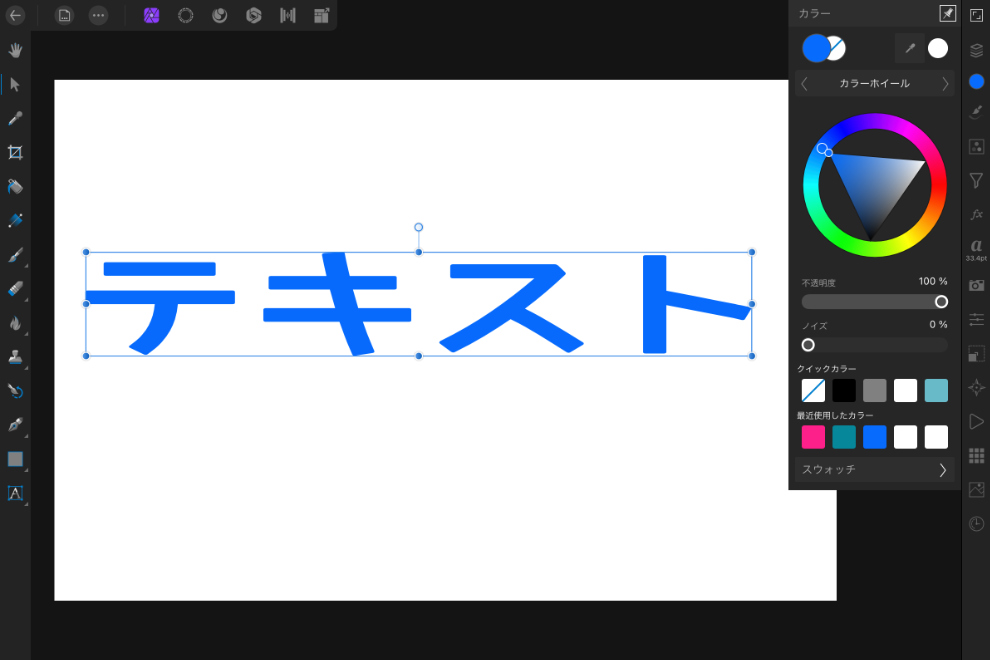
左側の縦バー1番下の「アーティスティックテキストツール」から画面上に任意のテキストを入力します。右側縦バーの「カラー」を選択するとカラーホイールが出てくるのでテキストの色も選べます。

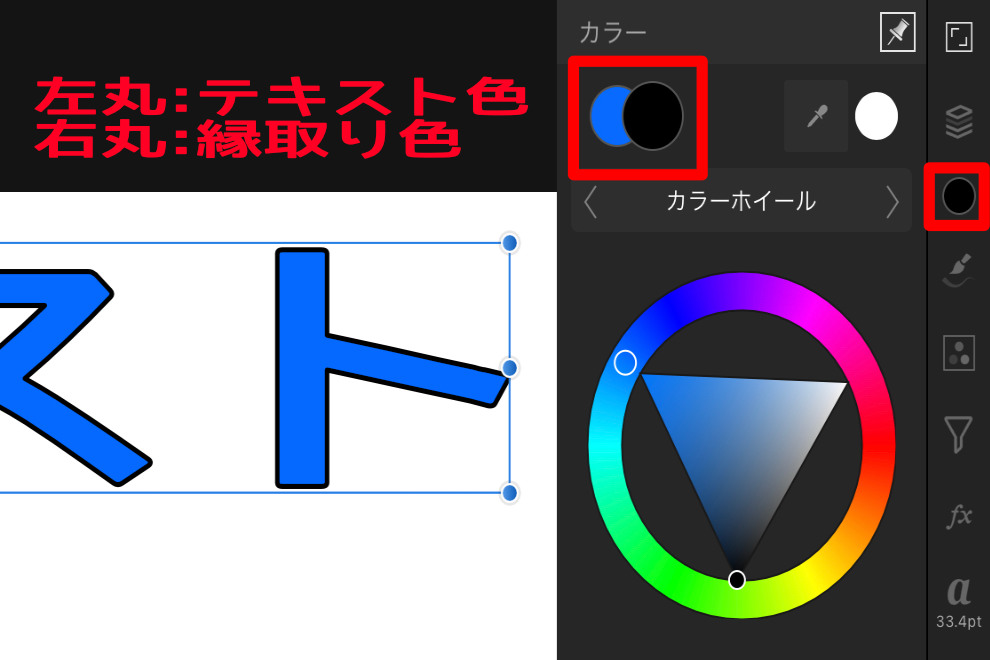
[重要]カラー項目の直下にある2つの丸でテキストと縁取りの色をそれぞれ選択できます。左側の丸がテキストそのものの色。右側の丸が縁取りをしたい時の色です。右側がスラッシュになっている場合は「縁取りしません」という意味になります。今回は分かりやすいように黒を選んでみます。


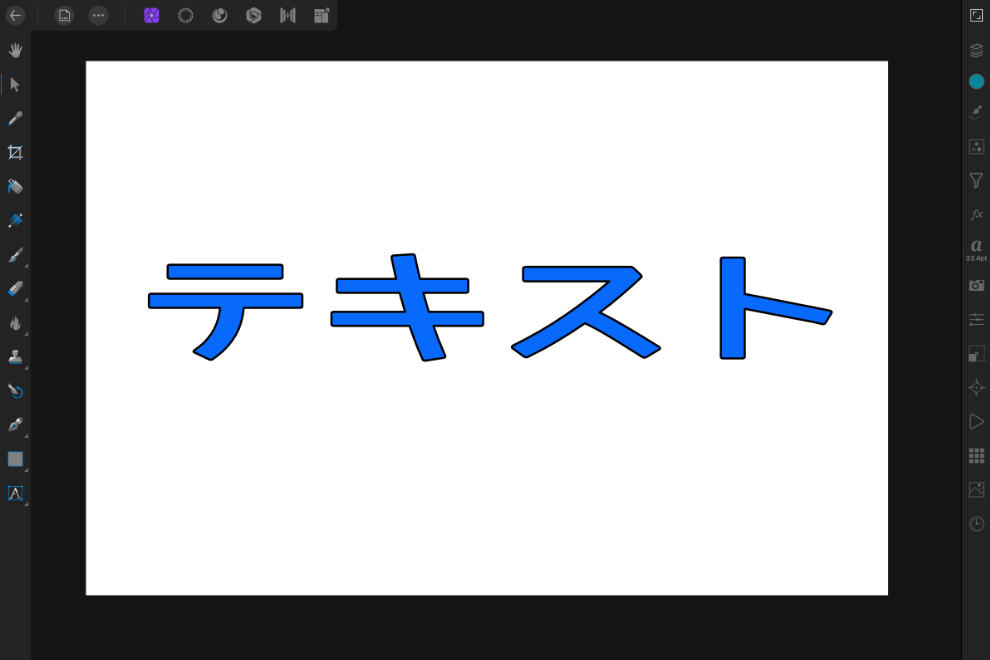
縁取りされました。これでいい塩梅であれば作業終了なのですが、もう少し縁取りを太くしたい場合は次のステップに移ります。↓↓↓
2.ペンツールで太くする。
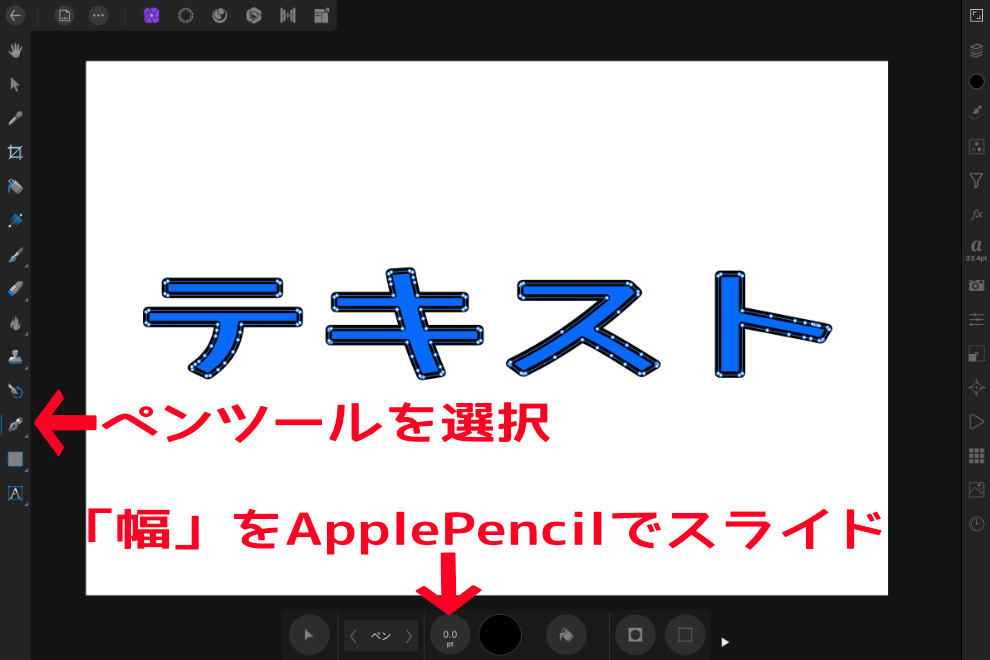
該当のテキストを選択した状態で、左側縦バーの「ペンツール」を選択しましょう。本来この項目は線を描いたりするツールのはずですが(筆者もよく分かっていません)ここで縁取りを太くできます。ペンツールを選ぶとテキストにイボイボ?(↓下部イメージ参照)が生えますがガン無視でOKです。さらに画面下ペンツールのポップアップが出てくるので「幅」をApple Pencilでスライドしてみてください。Apple Pencilがない場合は数値を直接入力してもOKです。

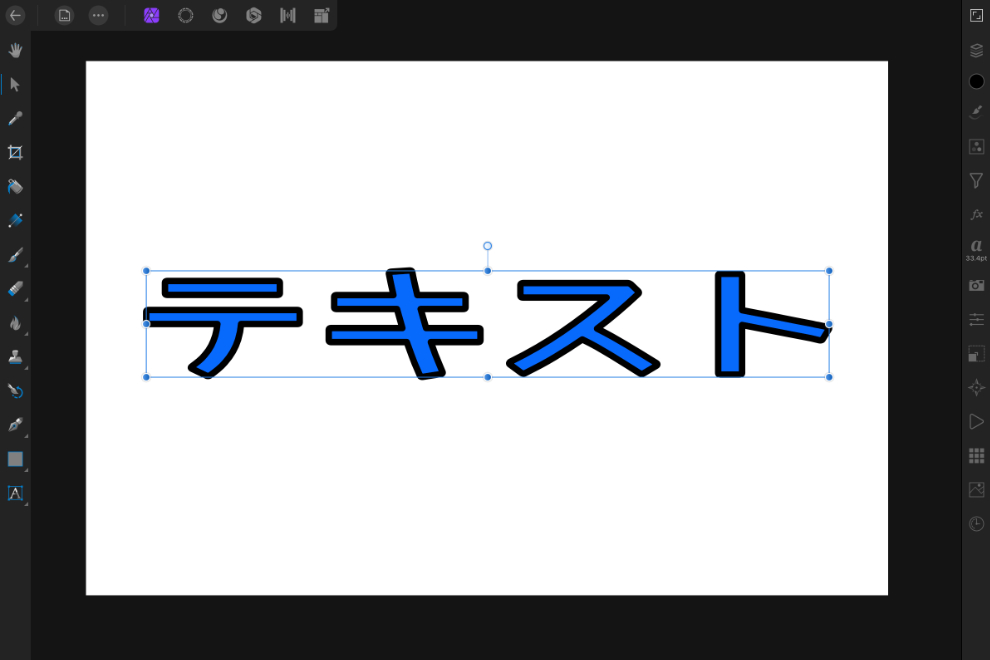
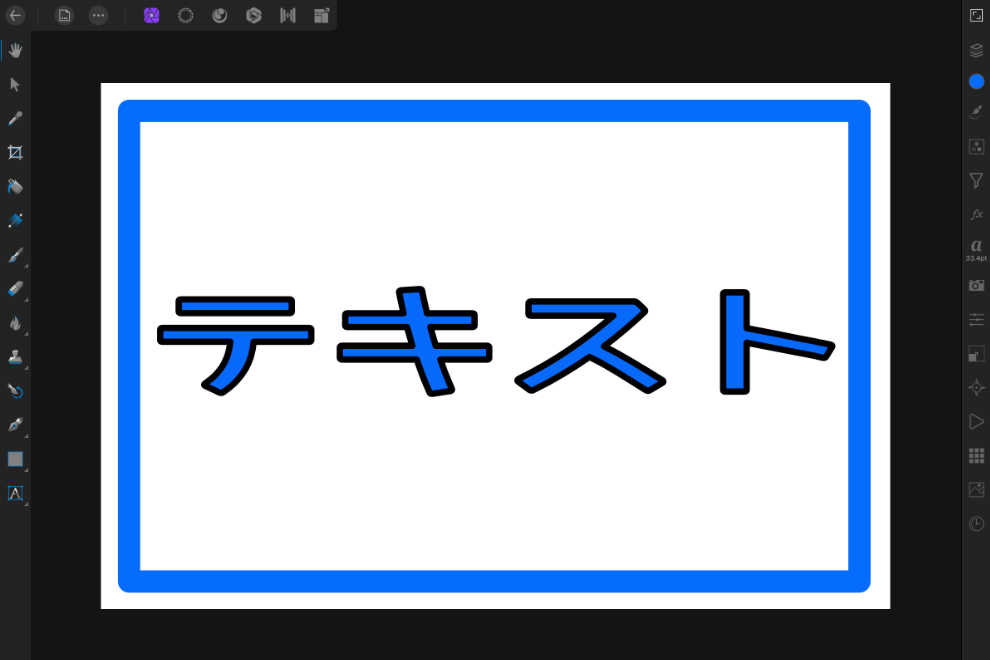
このように↓テキストの縁取りがブリーンッと太くなりました。

3.応用編「枠を描く」
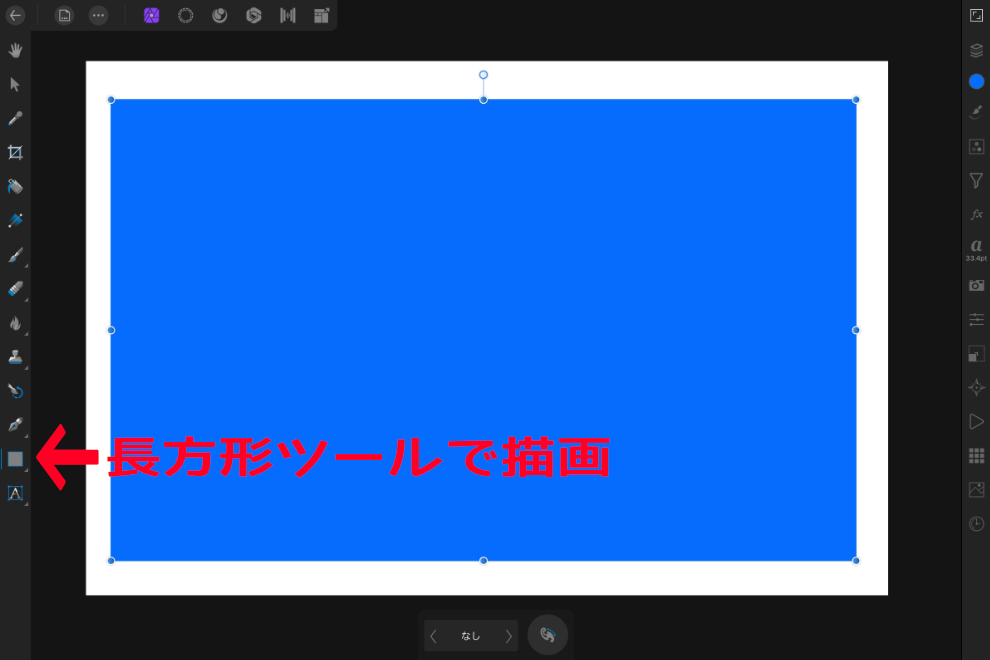
同じ方法で枠を描くことも出来ます。テキスト入力するステップ1を長方形描画に変更するだけです。長方形は、左側縦バーの「長方形ツール」から描画します。デフォルトで長方形内がベタ塗りされている設定になっている場合は↓下のような長方形が描かれます。

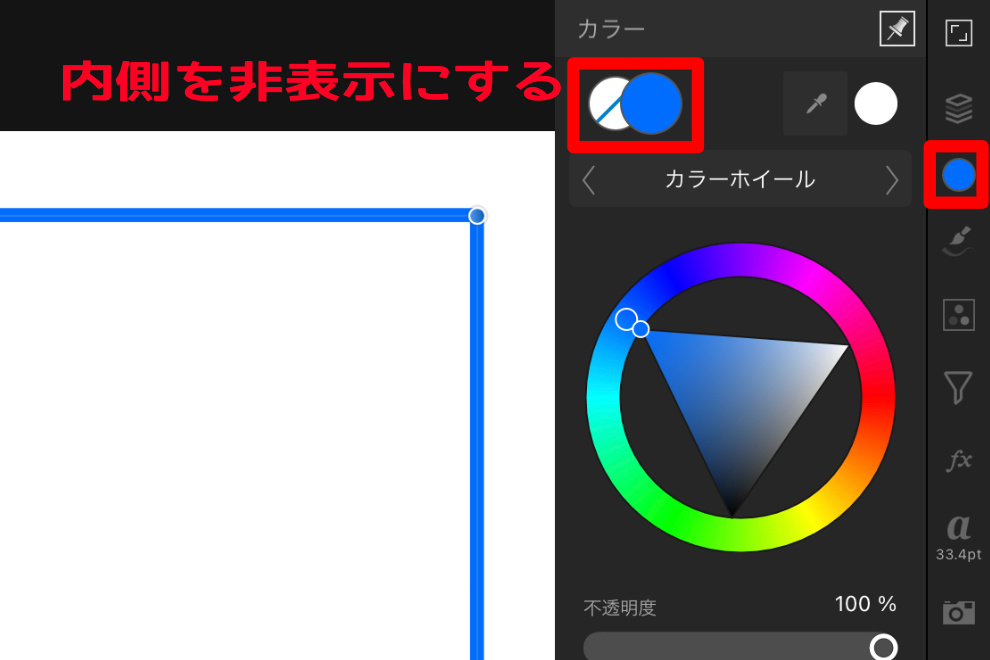
中を透かした枠にしたい場合は右側縦バー「カラー」直下の左丸(内側のカラー指定)をスラッシュ選択すると色がなくなります。流れはテキストの時と同じですね。

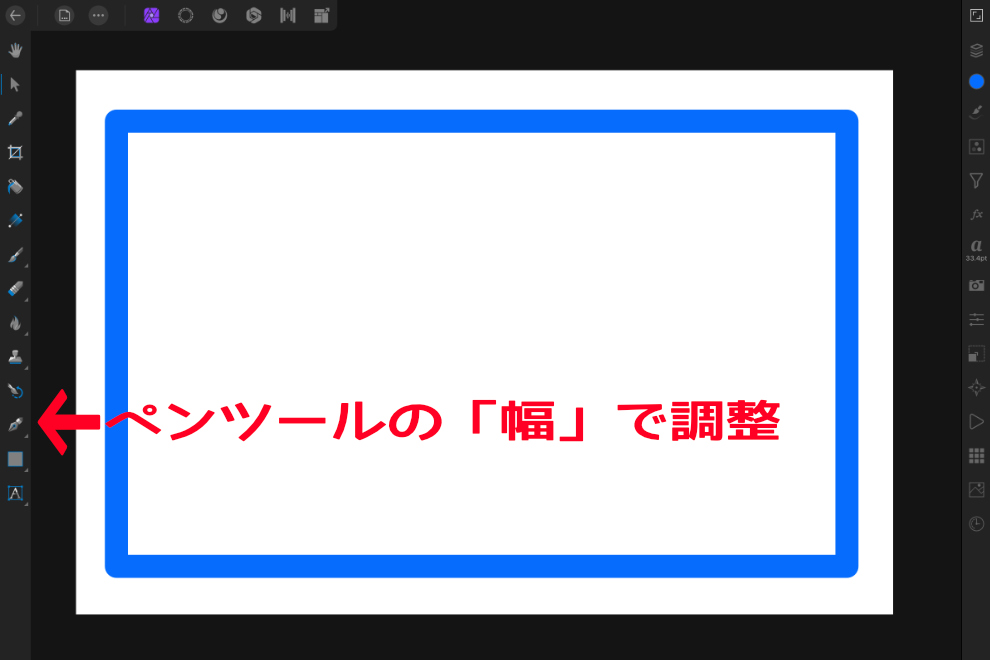
あとは枠の太さ調整ですが、ここも同じです。ペンツールから「幅」を選択し、Apple Pencilでスライド(もしくは数値入力)で調整します。

以上です。テキストバージョンと枠バージョンを両方表示すると↓このようになります。こんな感じのサムネイル、よく見ますね。

慣れるが吉。
手前味噌で申し訳ないのですが、この記事のサムネイルもこの方法で作ってみました。

Affinity Photoは超コスパ優秀アプリですが操作には慣れが必要な印象があります。兄弟分のAffinity DesignerはYouTubeにもハウツー動画が結構アップされているんですが、それがそのままAffinity Photoで使えないこともあったりと…。しかしiPadでPhotoshopばりの画像編集が出来るんだから是非とも使いこなしてみたいものです。そんな訳で今後も独学中に発見した便利機能は記事にしたいと思います。当ブログのAffinityPhoto使い方タグから一覧見れますのでご参照下さいませ。
では皆様、良き編集LIFEを!かしこ。
ブログ管理人:isofss(イソフス)

